情報リテラシー
第9回 ウェブページによる情報表現(基礎)
本日のアジェンダ:マークアップ言語,Webページの作成
前回まで情報検索について3回にわたって学んできました.今回から3回はWeb pageによる情報表現がテーマです.
マークアップ言語ってきいたこと..ありますか?もしくはHTMLって聞いたことあります?
勉強している時に重要な事項に「マーカーでラインをひく」ことってありますよね?まさに,それと同じ概念です.マーカーでラインをひくことで、文字そのものが変わることは。。ありません。ただラインをひいた箇所が目立つだけです。
一方で、これまでの文字データの情報表現は,MS WORDの実習で行ったように太字,斜体,色,タイポグラフィーなど”文字そのもの”をデザインしていました.WORDで行うような情報表現では、太字にしたり斜体にしたり色をつけたりと「文字そのもの」を変えてしまいます。それは「ラインマーカー」による情報表現とは違います。でも。。
「文字そのものをいじる」ことは,Webなどのインターネットには不向きなのです.
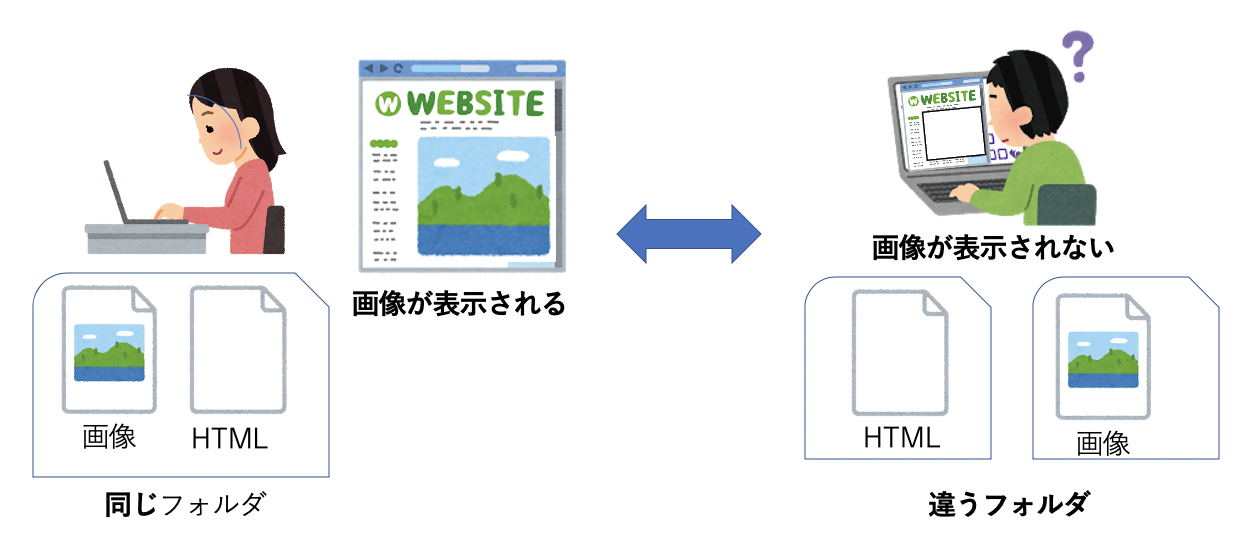
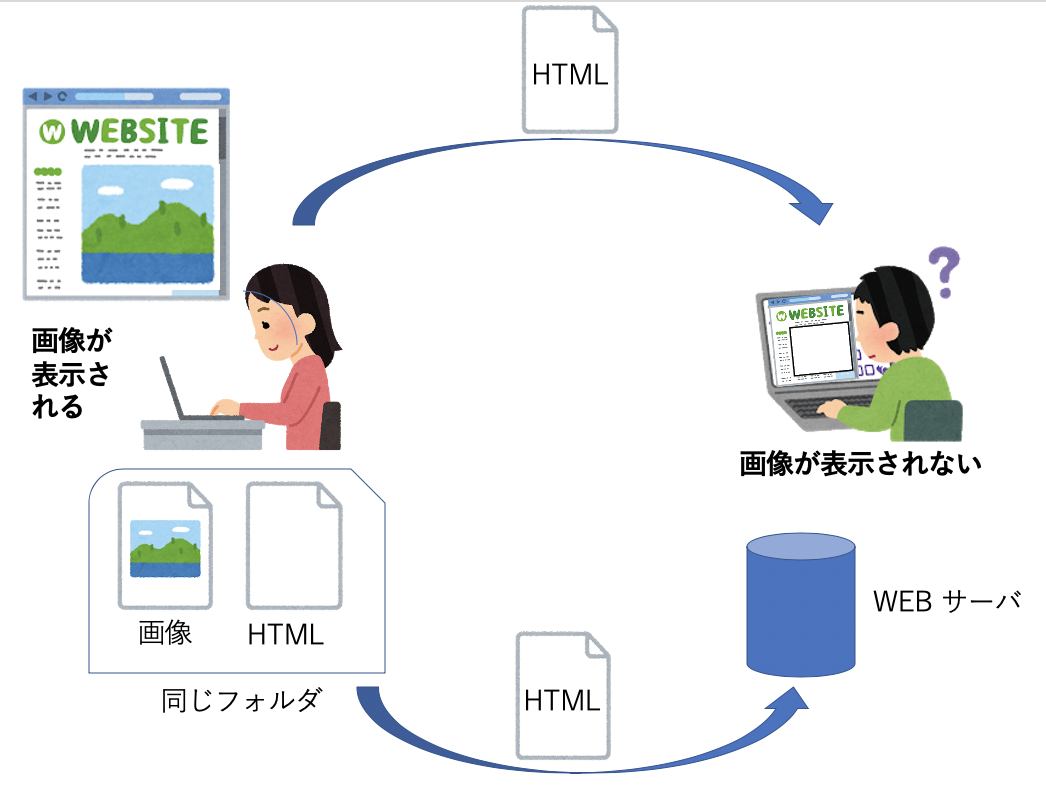
なぜなら、MS WORDなどで太字にしたり,赤字にしたりして情報表現を行なったとします.それを保存して相手に送ったとして,もし相手がMS WORDをもっていなかったら...? 相手は,せっかく行なった情報表現をみることができません.特定のソフトウェアで制作した情報表現は「一般性がないのです」.
そこで「マークアップ」の考え方がでてきました.これは,
「文字データ」+「デザインデータ」(この部分が”マークアップ”)
と2つの情報を明確に分けるのです.そして,情報を送った先でこの2つのデータをもとに情報表現を行ないます.この仕組で情報表現をおこなうと、ソフトウェアに依存しないのでインターネットなどで送った場合でも大丈夫です。
以上の仕組みを成立させるためには、文字データとデザインデータはソフトウェアやOS(Windows, Mac, Linuxなど)に依存せず一般的でなければ意味がありません。文字データについては統一の規格(文字コードといいます)があり、それに準拠していればどの情報環境でもきちんと文字情報はつたえることができます。
そして、デザインデータの統一規格のようなものが、HTMLとよばれるものなのです。たとえばWebページはHTMLで書かれています。これは誰でもみることができます。
もしChromeをつかっているならば、
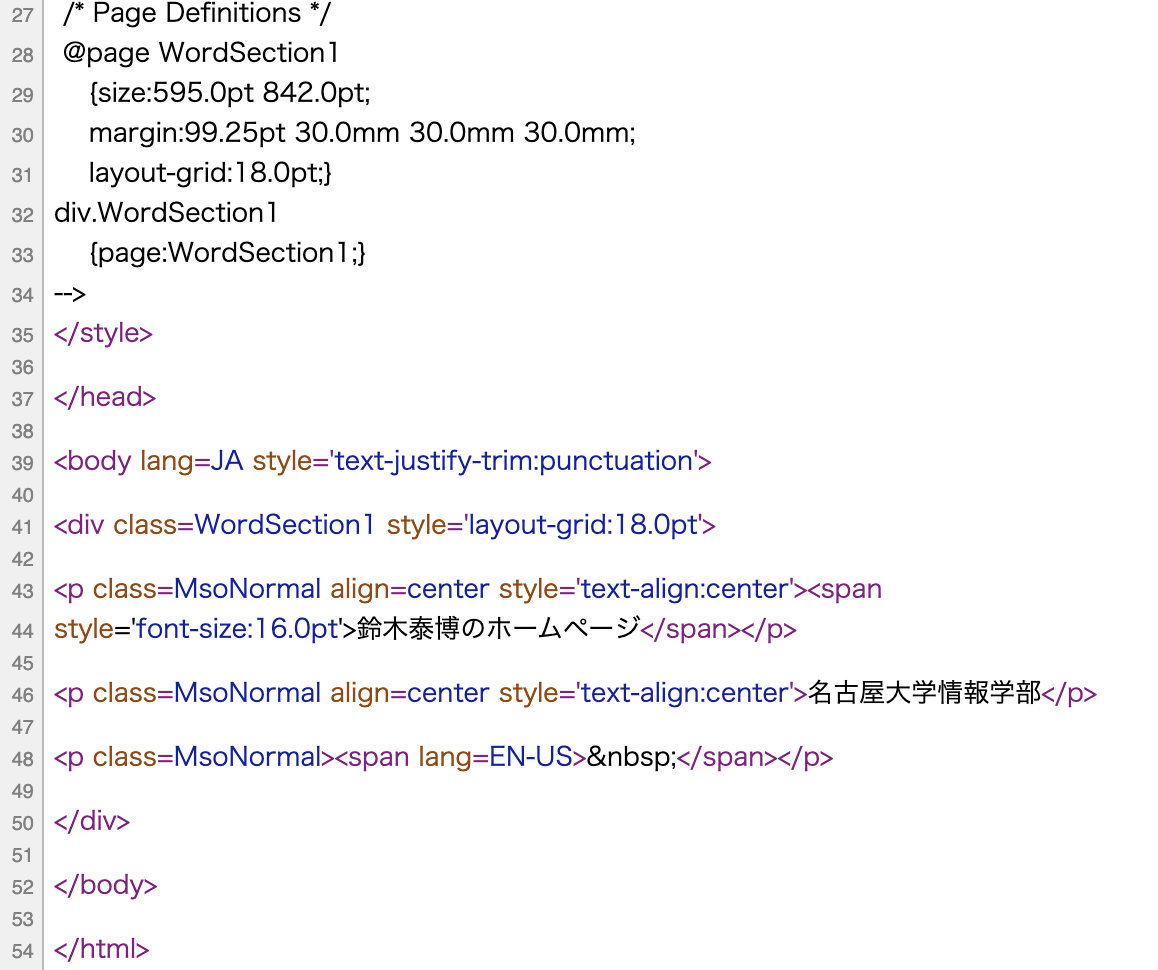
表示ー>開発/管理 -> ソースを表示 とすると、以下のような文字が表示されます。これがHTMLという、マークアップ情報です。

なんかゴチャゴチャしていますが、すべてのような<,>で囲まれた文字で書かれています。こののような文字列のことを”タグ”といいます。これらのタグが文字データのマークアップをしているのです。
このHTMLをながめていると。。。なんか”きまり”があるように思えてきませんか?
<div id=...> </div> のように「/がついていないタグ」と「/がついているタグ」で挟まれています。これがHTMLの文法です。ただ、タグによっては単体で使うものもあります。これらはそれぞれ
- 「/がついていないタグ」...マーカーを引き始めた場所
- 「/がついているタグ」...マーカーを引き終わった場所
を表しています。
ラインマーカーと違うのは、タグが構造的になっていることです。たとえば、以下ではのタグのなかに、
...
のタグが挟まれています。xxxxxxxxxx<html> <H1> Sample </H1></html>注)HTMLはWeb全体の「骨組み」のようなものを記述しています。背景の色を変えたり、文字に色をつけたりなどの「デザイン」はCSSとよばれるマークアップ言語で記述されています。
HTMLを書いてみる
では実際にHTMLを書いて表示させてみましょう。ここから先は、各々のスキルによってちがうので、慣れている人はこのテキストの方法にこだわる必要はありません。
やること
- エディターをたちあげて、HTMLを書く
- テキストファイルとして保存する。たとえばsample.txtのようになる。
- ファイル名の末尾を .txt から .htmlに書き換える。sample.txtならば、それをsample.htmlと書き換える。
- ブラウザーをひらく
- sample.htmlをブラウザー上にドラグする
- 表示を確認する
メモ帳をつかってもいいですし、WORDをつかってもいいです。以下ではWORDを使う例を示します。
- エディターをたちあげてHTMLを書く

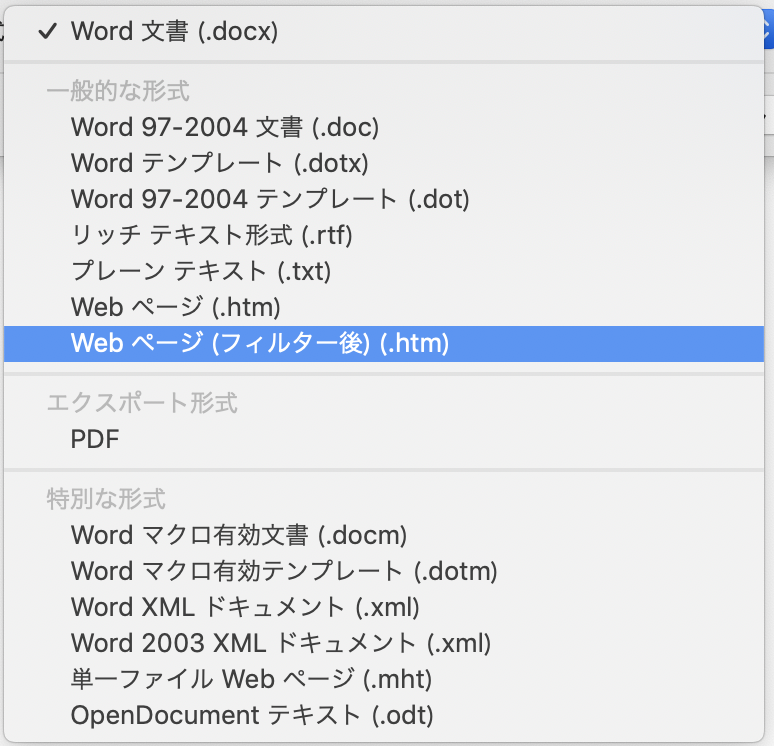
2.テキストファイルとして保存する。たとえばsample.txtのようになる。

3.ファイルの末尾(拡張子)をhtmlに変更する

- ブラウザにドラグして表示させる。

たとえば、以上がHTMLを作成して表示させてみる方法です。だいぶ”泥臭い”ほうほうなので、もっと洗練された方法もあります。
ここから先は。。。それぞれのみなさんのスキルや興味によりますので、全員で同じように実習をすすめることはしません。
先週まで学んだ「検索」をつかうと(あそこまで高度な検索は必要ありませんが。。)、たくさんHTMLの自習サイトがみつかります。そのなかから自分にあったサイトをみつけてください。
課題:以下のタグを含むHTMLを作成し、htmlファイルを添付して提出しなさい。また、例えば、文字の大きさを変えるタグ、色を変えるタグは複数種類あります。その場合はそのうちの1つを使っていれば結構です。
- 文字の大きさを変えるタグ
- 文字の位置(右寄せ、中央、左寄せ)を変えるタグ
- 文字の色を変えるタグ
- 画像や写真を挿入するタグ
- 他のページへのリンク
- 背景の色を変えるタグ
- 背景に画像や写真を挿入するタグ
来週は自分のホームページをつくって、簡単な情報表現を行う実習をします。そのときに、だいたい以上の7つのタグがあれば、事足ります。
締め切りに注意してNUCTから添付ファイルとして課題を提出ください
おつかれさまでした